ワードプレスのCocoon(コクーン)でアドセンス広告を設定する際のおすすめを紹介します。
「Cocoon設定」から「広告」の欄でチェックを入れるだけで簡単に設定ができるので便利なのですが、
「どこにチェックを入れればいいの!?」
と分からない初心者向けとなっています。
なお基本は1記事の3つまでの広告とされていますが、コクーンでは関連記事が長く表示されているのでその下に4つ目の広告も入れています。
3つまでにしておきたい場合は「関連記事下」のチェックも外してください。
Cocoonのアドセンス広告の設定方法①
まずは色々設定するのが面倒という場合の簡単バージョンです。
この方法では、
|
タイトル 広告 アイキャッチ画像 広告 目次 見出し2 見出し2 見出し2 まとめ 広告 関連記事 広告 |
このように広告が表示されます。
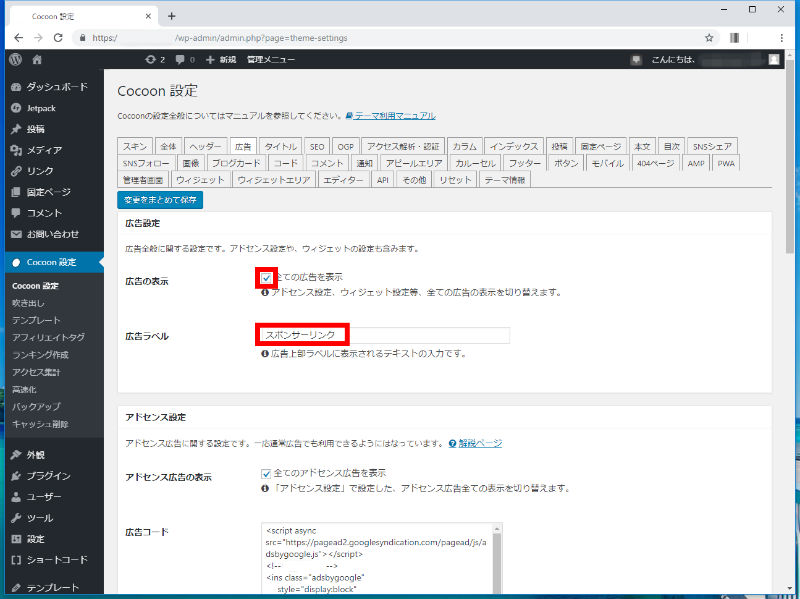
①広告設定の「全ての広告を表示」にチェックを入れる
②「広告ラベル」はデフォルトの「スポンサーリンク」にしておく

③アドセンス広告の表示の「全てのアドセンス広告を表示」にもチェックを入れておく
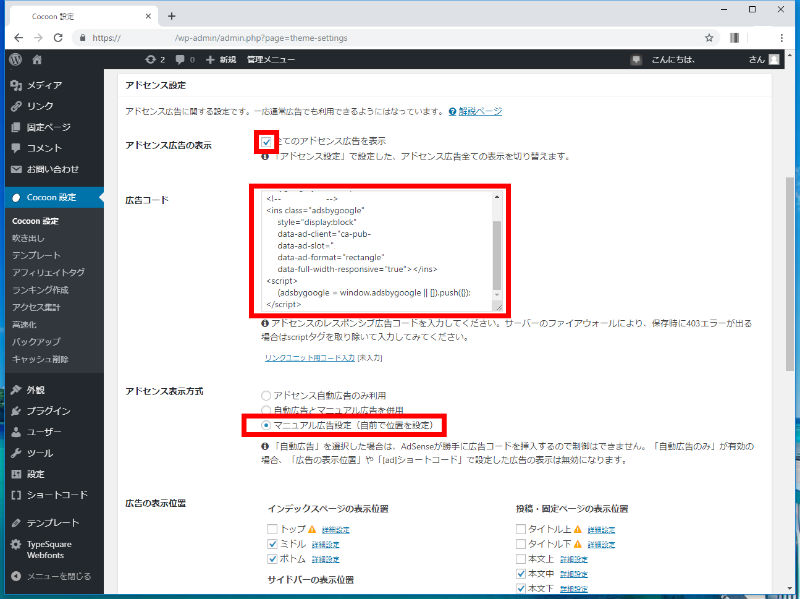
④「広告コード」にはアドセンス広告のディスプレイ広告(レスポンシブ)のコードを入力
⑤「アドセンス表示方式」は「マニュアル広告設定(自前で位置を設定)」にチェックを入れる

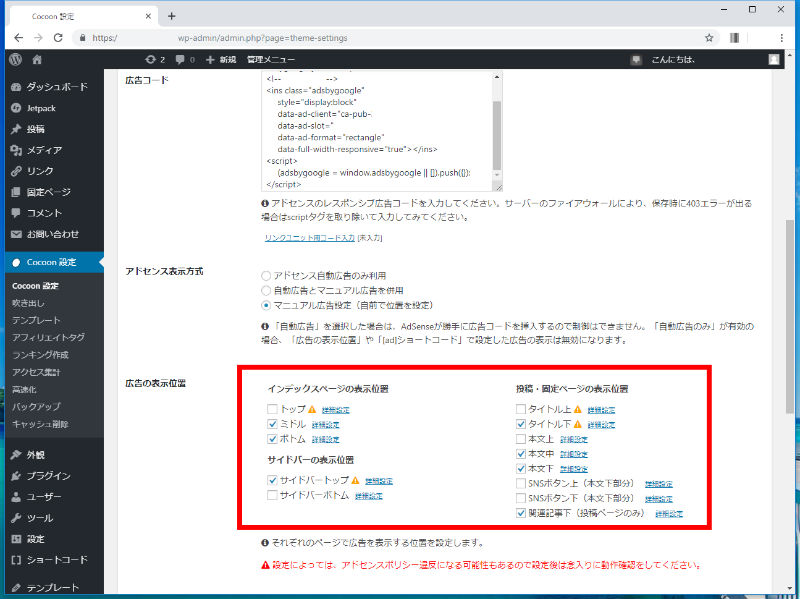
⑥「広告の表示位置」は以下の通り。
[su_box title=”コクーン設定のアドセンス広告①” style=”glass”]
インデックスページの表示位置・・・ミドル、ボトム
サイドバーの表示位置・・・サイドバートップ
投稿・固定ページの表示位置・・・タイトル下、本文中、本文下、関連記事下
[/su_box]

以上の設定で一番下の「変更をまとめて保存」をして完了!
「投稿・固定ページの表示位置」の本文中の表示は、一番上の見出し2の上とされているので実際は記事中ではなく記事上です。
Cocoonのアドセンス広告の設定方法②
簡単に済ませるには上記の方法だけでも良いのですが、そうなると記事上に二つ表示されて記事本文の中に広告が入りません。
できれば記事のちょうど真ん中あたりにも広告を表示させたい…。
その場合は記事の中に入れる広告は自分で場所を決めてというショートコードを自分で貼り付けるしかないです。
|
タイトル アイキャッチ画像 広告 目次 見出し2 見出し2
見出し2 まとめ 広告 関連記事 広告 |
このように広告が表示されます。
[su_box title=”コクーン設定のアドセンス広告②” style=”glass”]
インデックスページの表示位置・・・ミドル、ボトム
サイドバーの表示位置・・・サイドバートップ
投稿・固定ページの表示位置・・・本文中、本文下、関連記事下
記事ごとに真ん中あたりの見出し2の上にを貼り付ける
[/su_box]

Cocoonのアドセンス広告の設定方法③
コクーン設定では1つのアドセンスコードでまかなっていますが、サイトが育ってくるとアドセンスの「関連コンテンツ」広告が開放されます。
これが使えるようになったらクリック数も増えますのでぜひ設置しておきたいところです。
おすすめの設置個所は記事下。
そうなるとコクーン設定での基本設定は①もしくは②にしておいて、「本文下」のチェックは外しておき、
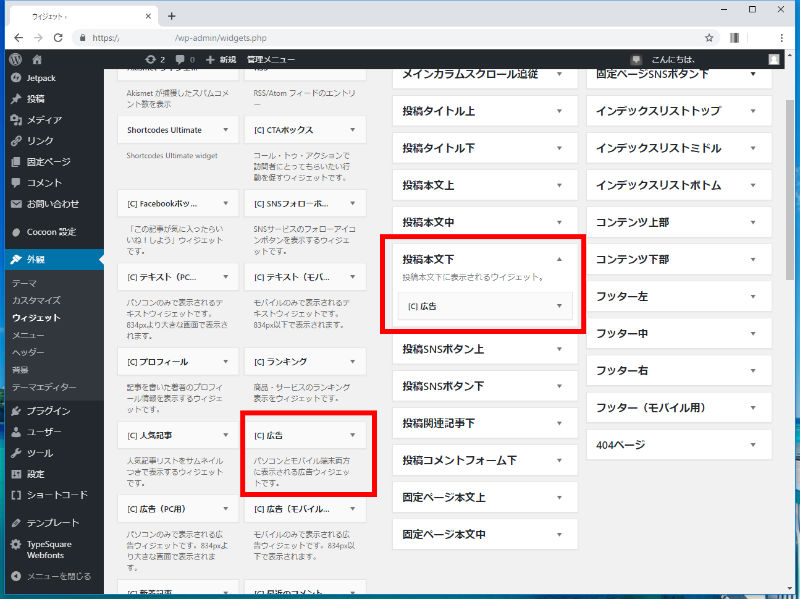
「外観」→「ウィジェット」の投稿本文下に関連コンテンツのコードを貼り付けます。

[C]広告を「本文記事下」にチェックを入れて→「ウィジェットを追加」
それからコードを貼り付けます。
中には基本の広告と関連コンテンツ広告とつなげて表示させている人もいるのでお好みで。
私は広告が多すぎるかなと感じるので記事下の基本広告は外して関連コンテンツだけ表示させています。
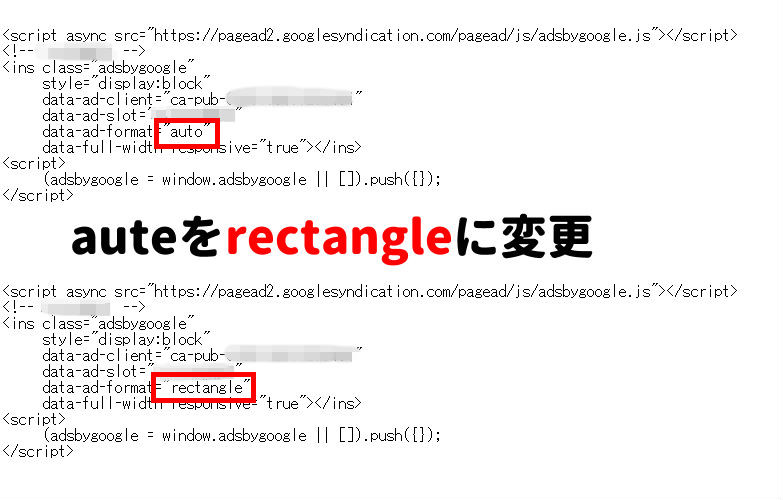
アドセンスコードを「rectangle」にして収益UP!

新しい広告ユニットを作成する場合は、「ディスプレイ広告」を選択します。
広告に名前を付けたら「レスポンシブ」にしてコードを発行。
この時の名前は半角英数字でサイト名が分かるようにしておくといいです。
そしてこのコードの中にある「auto」を「rectangle」に変更してからワードプレスの設定の中に入れておきます。
こうしておくことでより適切な大きさで広告を表示してくれるのでクリック率が上がり収益UPになるのだとか。
私はこの設定をしていない時と変更後のテストをしていないのでどのくらい上がったのかの数字は確認していませんが…。
ABテストと呼ばれるやつですね。できるなら一定期間この変更だけをして収益が変わるのかどうかをチェックしてみてもいいですね。




